この記事を書いた動機
hugo を使っていて、書いた記事のサムネイルというかトップ画像みたいなのを、記事のリストで表示したかったが、すぐにどうすればいいか見つけられないかったので忘れない内に記録するというだけです。
今回の場合は、Google 検索とかで適当に調べたり、 Paper Mod 公式サイト では直接どうするのかを見つけることは出来なかったのですが、そこで動いている例を無理やりChrome の開発者ツールで調べて、実際の開発環境側で、themes/PaperMod 配下にあるファイルと一致する記述を見るけることで対応しました。
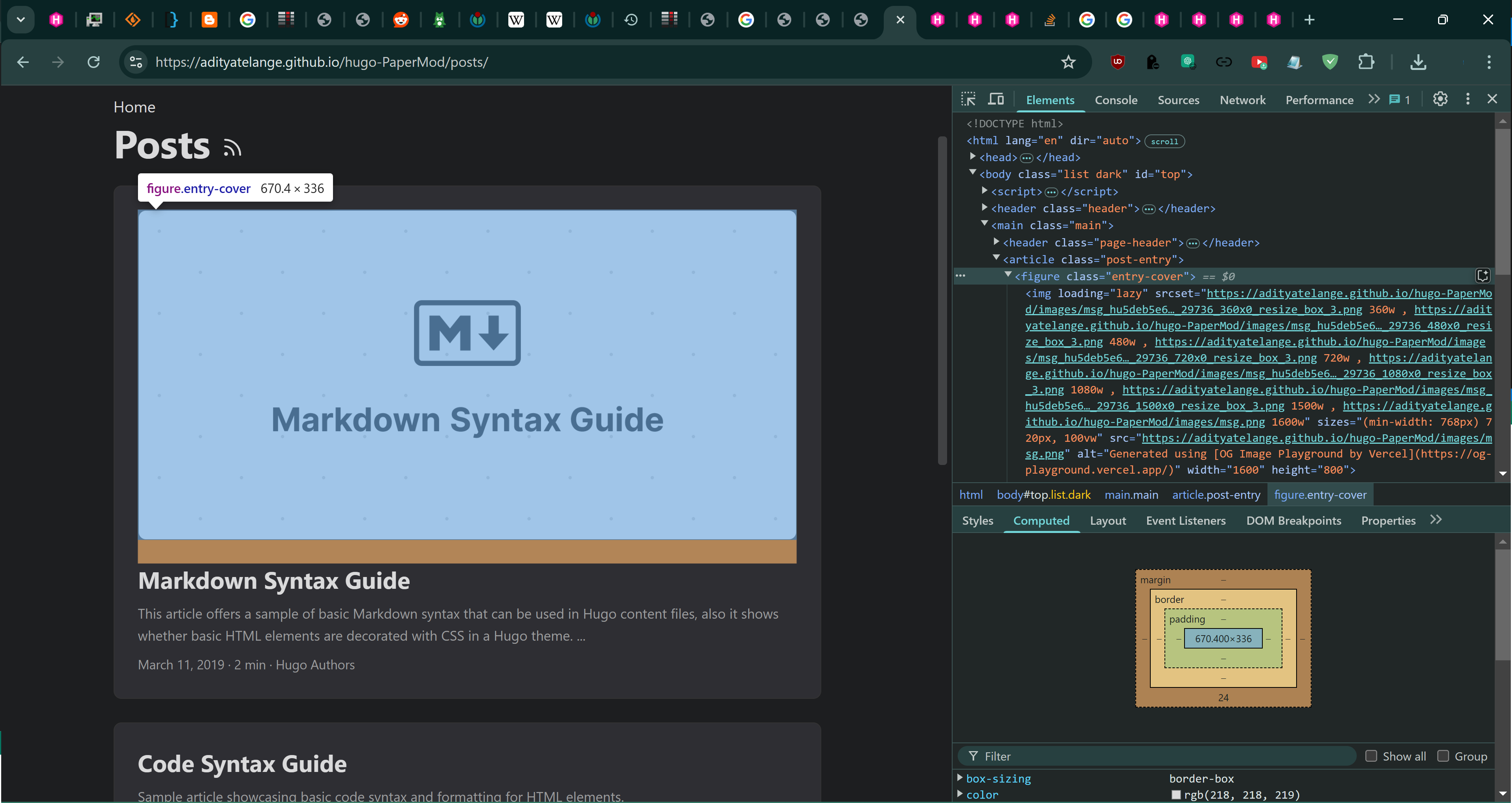
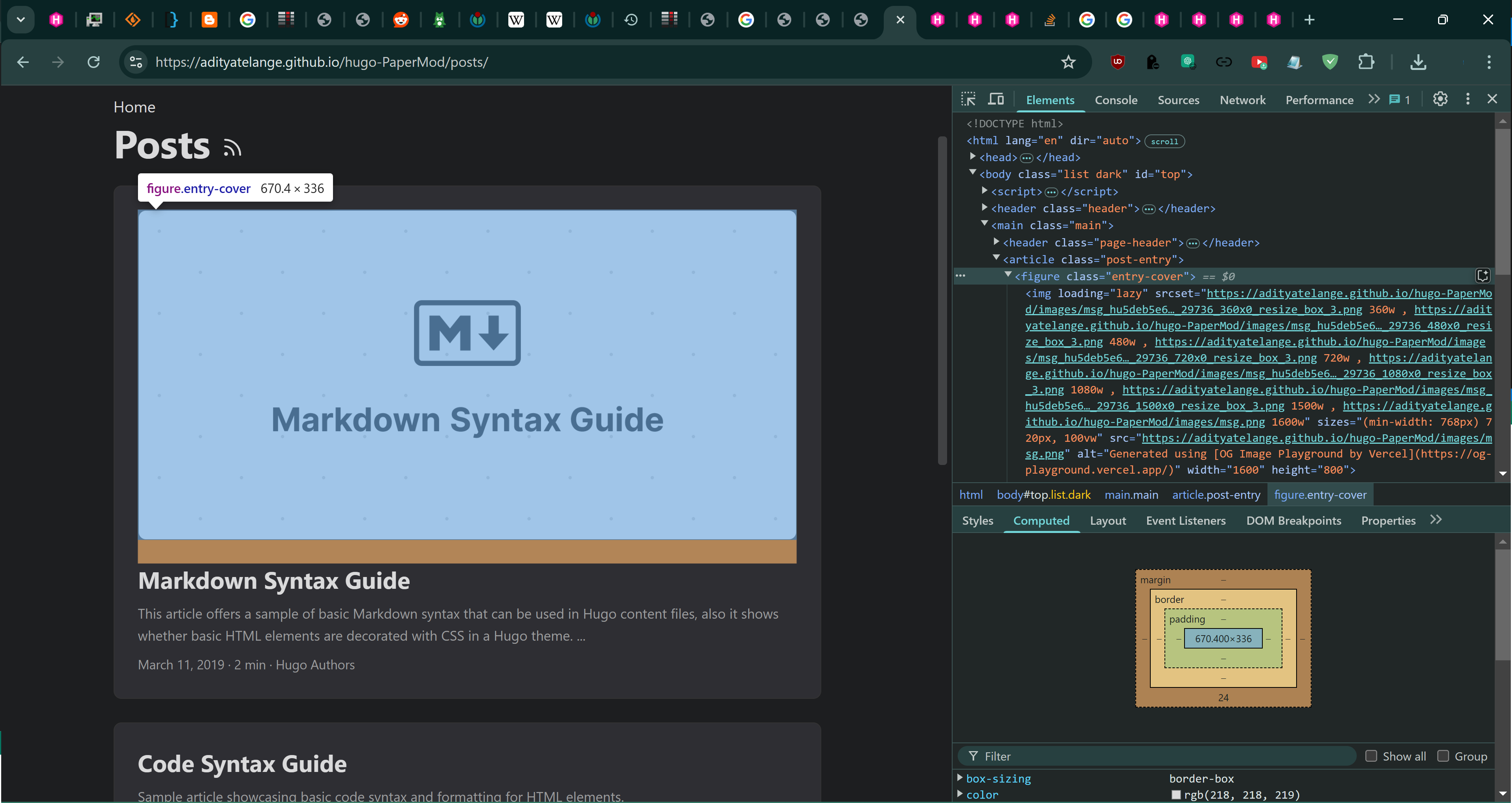
Paper Mod 公式サイト の動いている例

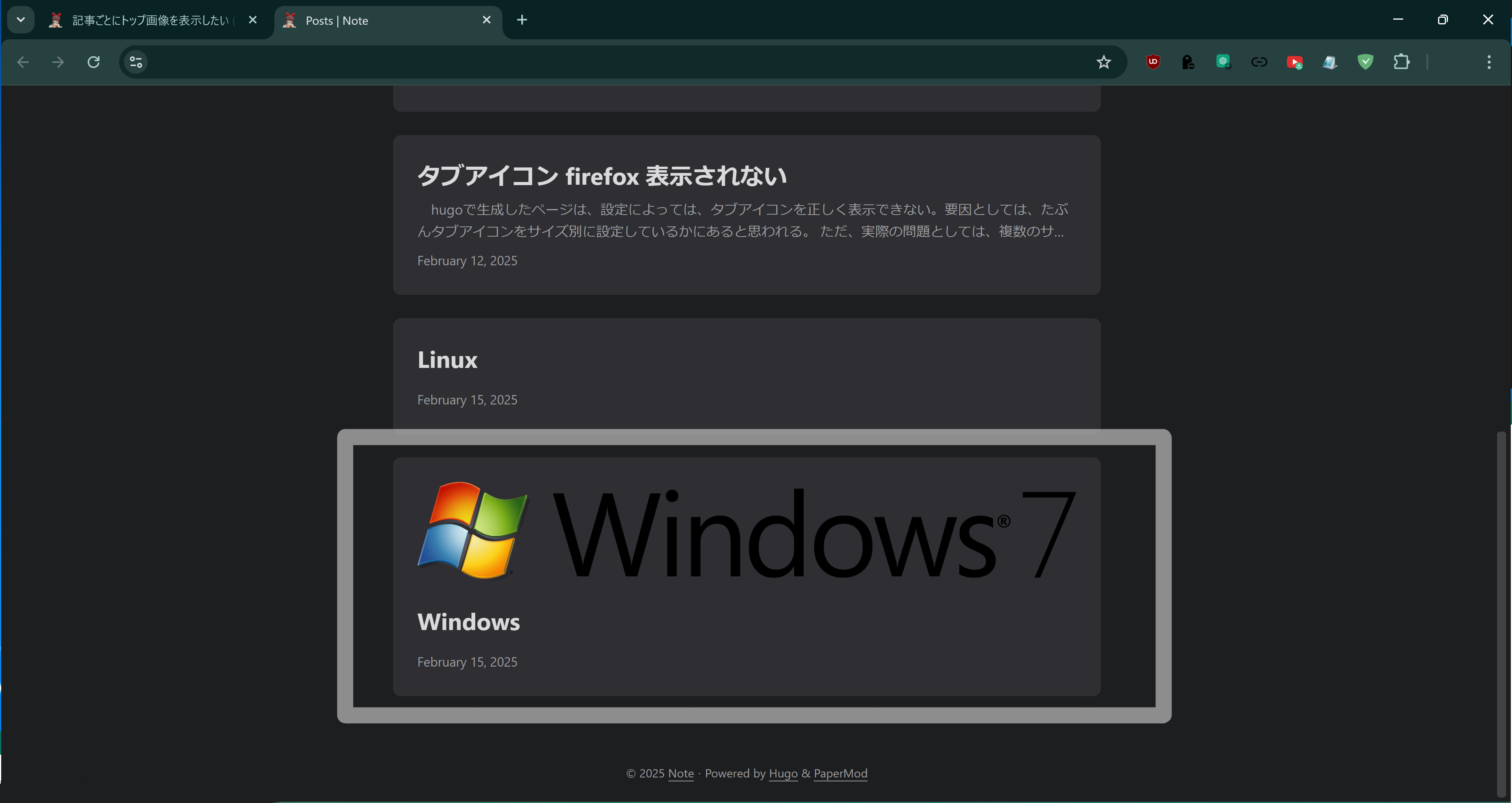
うまく動いた例
- PaperMod の場合
+++
date = '2025-02-15T00:46:54+09:00'
draft = false
title = 'Windows'
weight = 2
[cover]
image = "/posts/windows/indexIcon.svg"
+++
... 記事の内容(markdown)

ちなみに画像は、staticフォルダ配下においている。
無理やり見つけた経緯
調査
Paper Mod 公式サイト のトップページにある動いているやるのタグやクラス名を調べる。

検索
VS code の検索機能で、<article class=" と調べる。以下の様な記述が見つかる。クラス名にentry-headerとあったりするなど、Paper Mod 公式サイト の動いている例と似ている点が見つかる。
themes/PaperMod/layouts/_default/list.html
...
{{- partial "cover.html" (dict "cxt" . "IsSingle" false "isHidden" $isHidden) }}
<header class="entry-header">
<h2 class="entry-hint-parent">
...
そして、画像のタグがある部分に該当するのが、cover.htmlというところにありそうなことが分かる。
cover.html を調べる
html で画像を表示するなら、imgタグであろうと推察がつくので、それをもとにコードで検索をかけると以下の様な部分がヒットする。
themes/PaperMod/layouts/partials/cover.html
...
<img loading="{{$loading}}" srcset="{{- range $size := $sizes -}}
{{- if (ge $cover.Width $size) -}}
{{ printf "%s %s" (($cover.Resize (printf "%sx" $size)).Permalink) (printf "%sw ," $size) -}}
{{ end }}
{{- end -}}{{$cover.Permalink }} {{printf "%dw" ($cover.Width)}}"
sizes="(min-width: 768px) 720px, 100vw" src="{{ $cover.Permalink }}" alt="{{ $alt }}"
width="{{ $cover.Width }}" height="{{ $cover.Height }}">
...
<img loading="{{$loading}}" src="{{ (path.Join .RelPermalink .Params.cover.image) | absURL }}" alt="{{ $alt }}">
...
<img loading="{{$loading}}" src="{{ (.Params.cover.image) | absURL }}" alt="{{ $alt }}">
...
注目した部分
ヒットした部分には、共通して、src のパラメータに、hugoの変数参照用のパスが設定されていることが分かる。
.Params.cover.image # hugo の変数参照のパスが src に設定されている。
hugo のドキュメントで".Params"について調べる
Hugo | Page Variables のページに、以下の記述を発見する。
Page-level Params
Any other value defined in the front matter in a content file, including taxonomies, will be made available as part of the .Params variable
--- title: My First Post date: date: 2017-02-20T15:26:23-06:00 categories: [one] tags: [two,three,four]With the above front matter, the tags and categories taxonomies are accessible via the following:
- .Params.tags
- .Params.categories
これで、.Params は、記事の先頭に設定されているパラメータ群にアクセスするために使われることが分かる。つまりは、今回の、.Params.cover.imageは、以下のように書けることが分かった。
TOML 形式のパラメータを書く例
+++
date = '2025-02-15T00:46:54+09:00'
draft = false
title = 'Windows'
weight = 2
[cover]
image = "/posts/windows/indexIcon.svg"
+++
... 記事の内容(markdown)
うまく動かなかった例
一応最後に、Google検索で調べで出てきたけど、全然動かなかったという例について、ここに置いときます。使うテーマなどによってこれらが機能するかは変わると思うのですが、ある一人のPaperMod利用者として記録を残しておこうと思います。
+++
date = '2025-02-15T00:46:54+09:00'
draft = false
title = 'Windows'
weight = 2
image = "/posts/windows/indexIcon.svg"
+++
+++
date = '2025-02-15T00:46:54+09:00'
draft = false
title = 'Windows'
weight = 2
image_preview = "/posts/windows/indexIcon.svg"
+++
+++
date = '2025-02-15T00:46:54+09:00'
draft = false
title = 'Windows'
weight = 2
[header]
image = "/posts/windows/indexIcon.svg"
+++
参考にしたサイト
- r - Include image preview in blogdown (.Rmd yaml header) - Stack Overflow
https://stackoverflow.com/questions/46524561/include-image-preview-in-blogdown-rmd-yaml-header (2025年2月15日) - blogdown - How to create an image preview for a post in hugo-academic from .Rmd? - Stack Overflow
https://stackoverflow.com/questions/47371794/how-to-create-an-image-preview-for-a-post-in-hugo-academic-from-rmd (2025年2月15日) - Include an image in the post title - support - HUGO
https://discourse.gohugo.io/t/include-an-image-in-the-post-title/50129 (2025年2月15日) - [SOLVED] Adding image to every post - support - HUGO
https://discourse.gohugo.io/t/solved-adding-image-to-every-post/14421 (2025年2月15日) - Posts | PaperMod
https://adityatelange.github.io/hugo-PaperMod/posts/ (2025年2月15日) - Hugo | Page Variables
https://gohugobrasil.netlify.app/variables/page/ (2025年2月15日)